Insérer le code GA dans son site sans plugin, c’est possible !
Je suis fan lorsque je dois trouver une solution pour me passer d’une extension WordPress pour un site.
C’est vrai ! Pourquoi installer une extension (ou plugin) WordPress alors qu’une simple fonction peut le faire !
Du coup, plus besoin d’installer une extension, de la mettre à jour, aucune faille de sécurité, plus léger niveau du site également, que du bon pour votre site au final.
Téléchargez votre fichier : functions.php
Au préalable vous devez avoir un thème enfant pour éviter de perdre vos modifications : Article : Télécharger ou créer son thème enfant WordPress
Une fois ceci fait, vous pouvez passer à l’étape suivante.
Vous pouvez placer cette fonction n’importe où dans votre fichier mais entre les balises PHP.
Fonction pour afficher le code de suivi Google Analytics
/**
* Ajout du code de suivi de Google Analytics dans le Header avant la fermeture de la balise Header
*/
add_action('wp_head', 'add_google_analytics');
function add_google_analytics() {
?>
*Placer votre code de suivi ici*
<?php } ?>
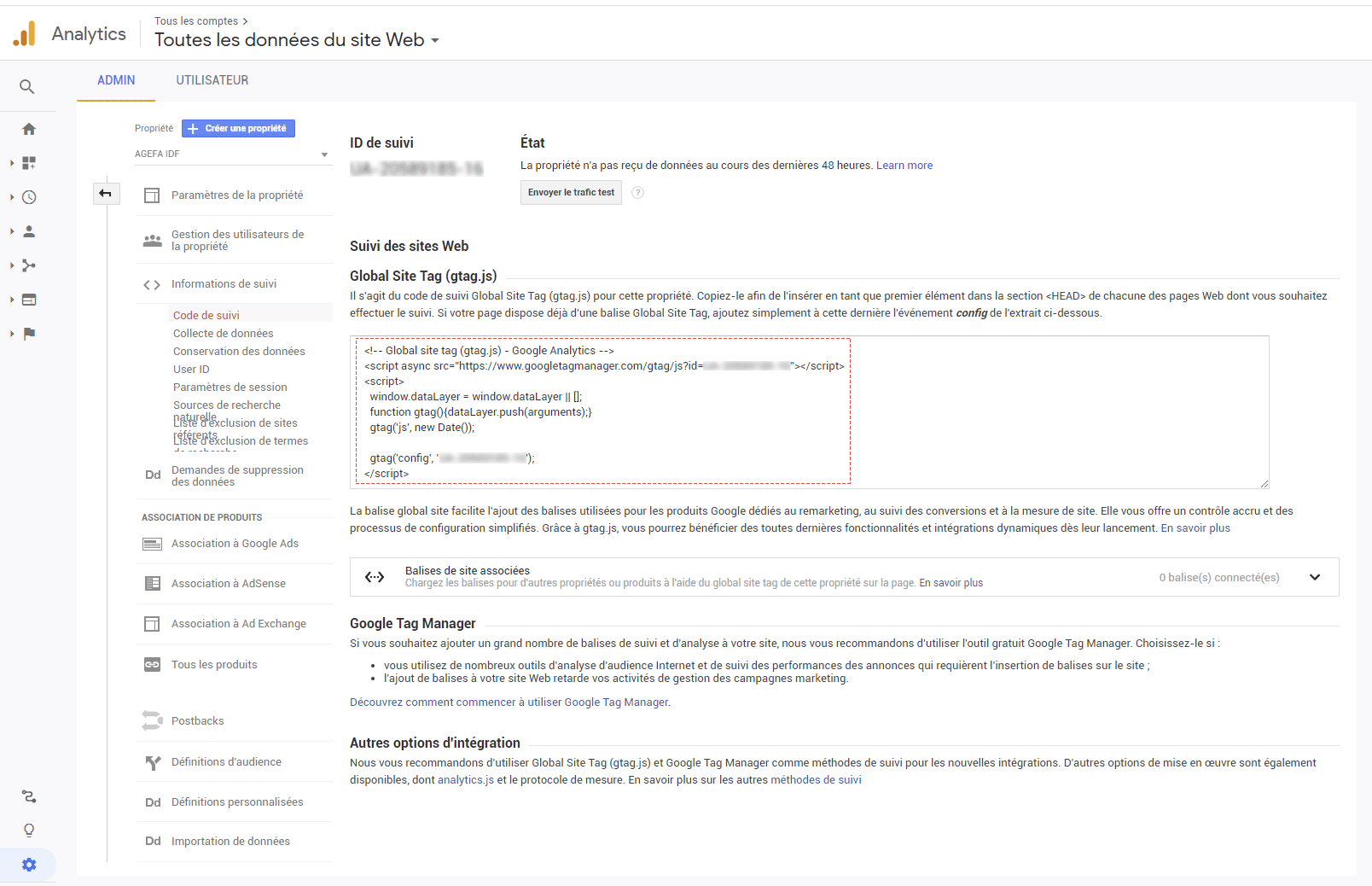
Où trouver le code de suivi ?
- Connectez-vous à votre compte : https://analytics.google.com/
- En bas à gauche, cliquez sur Administration (la roue crantée)
- Dans la seconde colonne « Propriété », cliquez sur Informations de suivi puis Code de suivi
- Copiez ceci et collez-le dans la fonction ci-dessus
- Remplacer votre fichier en production et c’est terminé !