
Faire son Child Theme Twenty Twenty soi-même
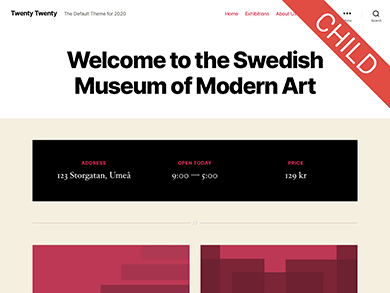
WordPress vient de sortir sa nouvelle version 5.3 et avec lui son nouveau thème Twenty Twenty.
Cette nouvelle version développe et affine l’éditeur introduit dans WordPress 5.0 avec un nouveau bloc, des interactions plus intuitives et une accessibilité améliorée.
L’importance de faire un thème enfant est qu’en cas de mise à jour vos modifications ne seront pas perdues, et cela concerne le design (comme la CSS), mais également les modifications des fonctions que vous auriez pues apportées à votre thème principale.
Pour ce faire :
- Créer un dossier « twentytwenty-child » dans « /wp-content/themes/
- Créer et déposer dedans le fichier « style.css«
- Créer et déposer dedans le fichier « functions.php«
- Télécharger et déposer dedans le fichier PNG (à droite)
Création du thème enfant / Child Theme Twenty Twenty
Création du fichier « style.css »
Vous n’avez qu’à copier puis coller le code ci-dessous et le placer dans style.css.
/*
Theme Name: Twenty Twenty Child
Theme URI: https://studionumerik.fr/
Description: Twenty Twenty Child Theme
Author: Studio Numerik
Author URL: https://studionumerik.fr/
Template: twentytwenty
Version: 1.0.0
License: GNU General Public License v2 or later
License URL: https://www.gnu.org/licenses/gpl-2.0.html
*/
/* Placer votre CSS ci-dessous */
Création du fichier « functions.php »
Idem vous copiez et collez le code ci-dessous et le placer dans functions.php.
Ajoutez en début de fichier :
< ?php
function twentytwenty_styles() {
wp_enqueue_style( 'parent', get_template_directory_uri() . '/style.css' );
}
add_action( 'wp_enqueue_scripts', 'twentytwenty_styles');
Et voilà, vous avez fait les deux fichiers et téléchargez le Screenshot qui va afficher l’image dans la rubrique Apparence > Thèmes de votre WordPress.