Comment insérer un PDF automatiquement (ou autre) à télécharger dans votre fiche produit ?

Un client souhaitait pouvoir mettre à disposition dans la plus part de ces produits de sa boutique en ligne, une fiche technique à télécharger au format PDF pour le produit qu’il vendait.
N’étant pas fan d’ajouter des extensions / plugins à la base et encore moins sur des demandes de ce type, qui relève plus du petit développement, je devais trouver une solution simple d’utilisation pour le client (en évitant d’utiliser un FTP pour placer les fichiers par exemple) et si possible sans maintenance technique par la suite lors d’évolution.
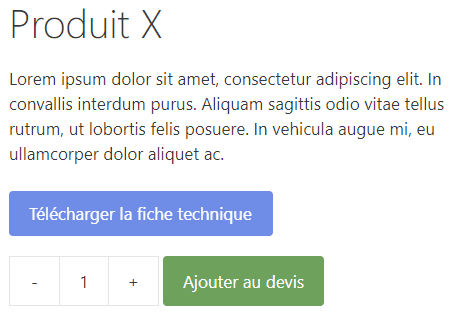
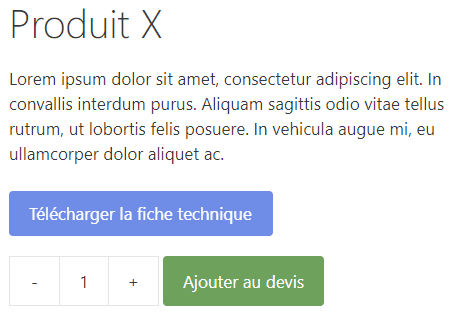
Il fallait donc trouver une solution, car nativement WooCommerce propose d’uploader des fichiers pour un produit (fonction Produit virtuel) dans une fiche produit. L’astuce serait donc, d’utiliser ceci pour en suite le capter (le fichier) et l’afficher à l’endroit souhaité (dans mon exemple il sera dans et sous la Description courte du produit.
Version de WooCommerce
Cette modification a été faite pour un WooCommerce 3.7.1 et WorPress 5.2.4, mais elle devrait fonctionner sur d’autres versions, quitte à l’adapter un peu.
Ajouter la fonction (code) qui va permettre l’affichage du PDF à télécharger depuis votre fiche produit
Dans un premier temps vous devez avoir un thème enfant afin de préserver vos modifications, si vous n’en avez pas je conseils fortement de la faire ; vous pouvez voir dans cet article comment réaliser ou télécharger un thème enfant (Chlid Theme).
Suivre ces étapes :
- Copier le fichier original short-description.php depuis /wp-content/plugins/woocommerce/templates/single-product
- Modifier ce fichier avec la fonction / code ci-dessous
- Placer ce fichier dans /wp-content/themes/VOTRE_child/woocommerce/single-product/
Attention vous devrez certainement créer les dossiers : /woocommerce/ et /single-product/ - Rendez-vous dans votre fiche produit pour insérer votre PDF
Fonction / code à placer sous le bloc de la courte description
Sous cette ligne :<?php echo $short_description; // WPCS: XSS ok. ?>
Placer ce code :
<?php
//Affiche le fichier téléchargeable de la fiche produit
global $product;
$downloads = $product->get_files();
foreach( $downloads as $key => $each_download ) {
echo 'Télécharger la fiche technique';
break 1;
}
?>
CSS utilisé que vous placerez dans votre thème enfant :
/* Lien télécharger la fiche produit */
.dl-fiche-produit {
display: block!important;
margin-bottom:20px!important;
background-color: #1A73E8!important;
border-radius: 4px!important;
width:46%!important;
opacity:0.8;
}
a:hover.dl-fiche-produit {
opacity:1;
}
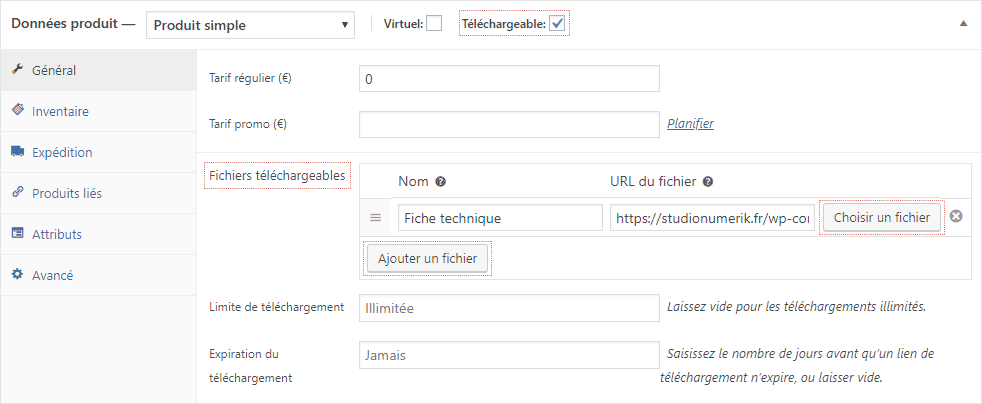
Activer « Téléchargeable » de la fiche produit et ajouter le PDF
Une que vous avez fait tout ceci, vous pouvez vous rendre dans la fiche produit en question, cocher Téléchargeable puis Ajouter un fichier et sauvegarder le tout.
Et voilà vous avez votre fichier en ligne et facilement gérable !

Voici le résultat final avec la CSS