
Faire son Child Theme Twenty Nineteen soi-même
Lorsque l’on fait un site WordPress et que l’on souhaite apporter des modifications autres que celles possible nativement avec votre thème Twenty Nineteen (mais ceci est valable pour tous les thèmes), il vivement conseillé d’en créer un afin d’apporter toutes les modifications souhaitées.
Pourquoi me diriez-vous ?
En cas de mise à jour du thème utilisé, vos modifications ne seront pas impactées car vous utiliserez votre thème enfant. Pratique n’est-ce pas !
Pour ce faire :
- Créer un dossier « twentynineteen-child » dans « /wp-content/themes/
- Créer et déposer dedans le fichier « style.css«
- Créer et déposer dedans le fichier « functions.php«
- Télécharger et déposer dedans le fichier PNG (à droite)
Création du thème enfant / Child Theme Twenty Nineteen
Création du fichier « style.css »
Vous n’avez qu’à copier puis coller le code ci-dessous et le placer dans style.css.
/*
Theme Name: Twenty Nineteen Child
Theme URL: https://studionumerik.fr/
Description: Twenty Seventeen Child Theme
Author: Studio Numerik
Author URL: https://studionumerik.fr/
Template: twentynineteen
Version: 1.0.0
Text Domain: twentynineteen-child
*/
/* Placer votre CSS ci-dessous */
Création du fichier « functions.php »
Idem vous copiez et collez le code ci-dessous et le placer dans functions.php.
<!--?php
add_action( 'wp_enqueue_scripts', 'tnt_enqueue_parent_styles' );
function tnt_enqueue_parent_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri().'/style.css' );
}
?>
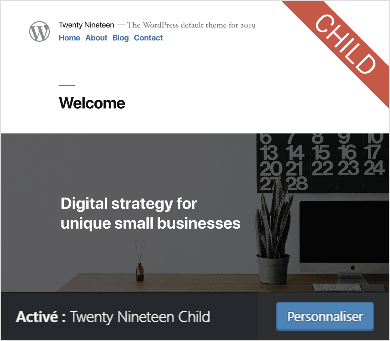
Et voilà, vous avez fait les deux fichiers et téléchargez le Screenshot qui va afficher l’image dans la rubrique Apparence > Thèmes de votre WordPress.